JavaScript执行机制-读文笔记
Last Updated:2022-08-12
宏任务和微任务
- macro-task(宏任务):包括整体代码script,setTimeout,setInterval
- micro-task(微任务):Promise,process.nextTick
不同类型的任务会进入对应的Event Queue,比如setTimeout和setInterval会进入相同的Event Queue。
Event Queue 和 Event Loop

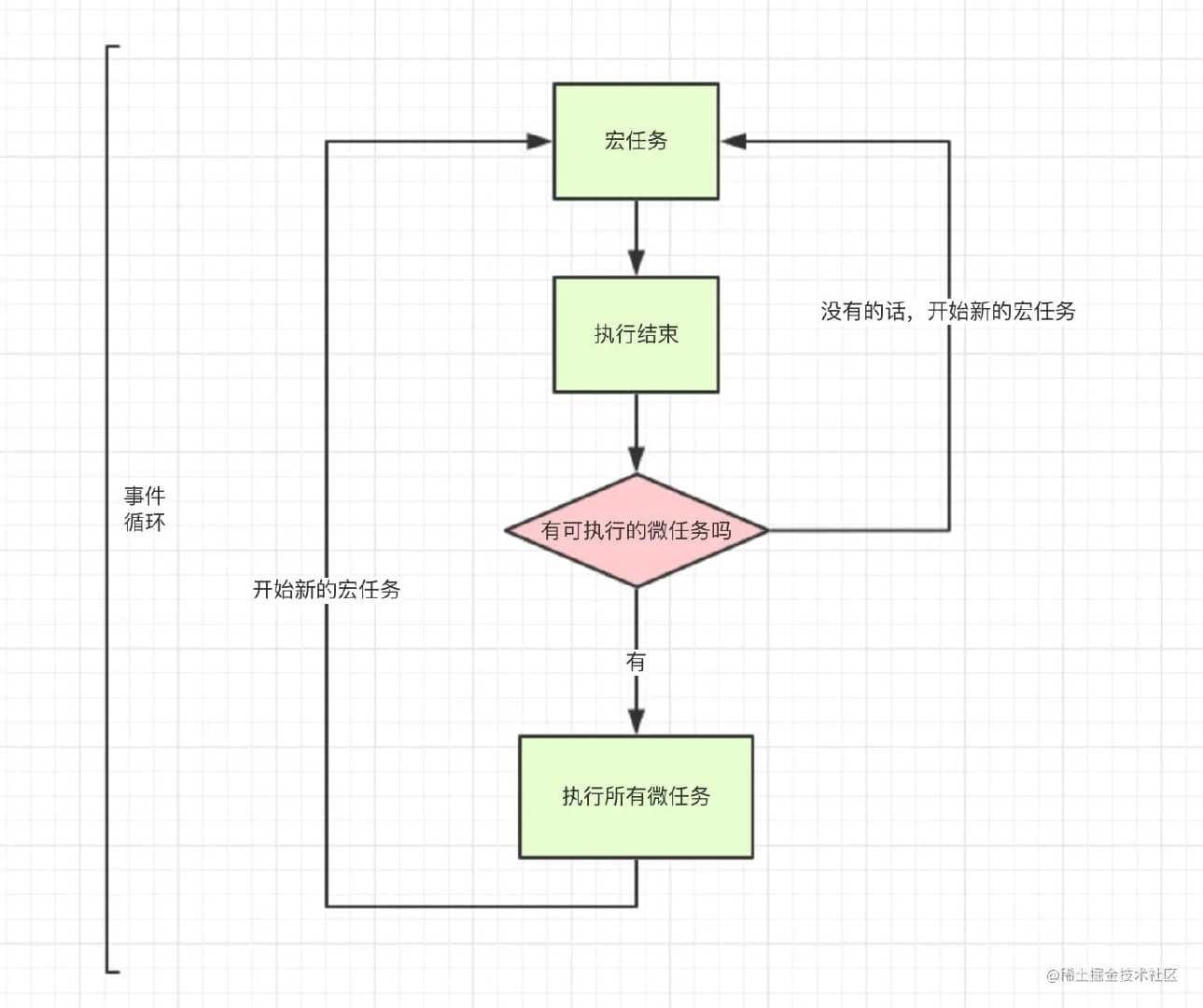
宏任务队列(event queue)里头,拿出一条宏任务执行,然后执行微任务队列(event queue)里 所有微任务,再执行宏任务(宏任务队列里头取一条),如此往复循环
宏任务队列、微任务队列里头,何时会新增数据
当指定的事情完成后
譬如,setTimeout和setInterval这些,就是delay的时间到了,需要执行fn了,便把这个fn插入到任务队列(对setTimeout和setInterval,就是插入到宏任务队列)
相应的,promise的resolve或者reject了,需要执行then或者catch这些fn了,便把这些个fn插入到微任务队列里头。